The way we interconnect the sections in a particular web page we create defines the ease with which users can navigate through these sections without stress and need and need for excessive scrolling. Sometimes, your post or webpage may contain so many words - say 1000 words and above. A greater percentage of readers don't go through the whole length of what you have put down.
They scan some sections, while looking for that section that addresses their needs. Should this section be the very last on the page, the will have to scroll down taking the time and being patient till the end is reached. Most times, some readers do not wait to that point, they simply carry out another search and check other websites for quick answers.
The truth is that, no matter the length of your webpage, you can always get your users to any section of the web page without stress and with the most simplicity. The advantage is that, you can write as many words as you like and stylishly link the sections such that they are easily accessed from the very first and some points on the page. That will boost your users' fantasies and experience while navigating through the resources in the sections you have.
Achieving this is based on how you have created links - basically internal links on the same web page.
Content
Meaning of Internal Links
Creating Internal Links - Blogspot
Creating Links to section of another webpage in blogger
You may also read:
Easy Navigation in Microsoft Word
Working with hyperlinks in MS Word
They scan some sections, while looking for that section that addresses their needs. Should this section be the very last on the page, the will have to scroll down taking the time and being patient till the end is reached. Most times, some readers do not wait to that point, they simply carry out another search and check other websites for quick answers.
The truth is that, no matter the length of your webpage, you can always get your users to any section of the web page without stress and with the most simplicity. The advantage is that, you can write as many words as you like and stylishly link the sections such that they are easily accessed from the very first and some points on the page. That will boost your users' fantasies and experience while navigating through the resources in the sections you have.
Achieving this is based on how you have created links - basically internal links on the same web page.
Content
Meaning of Internal Links
Creating Internal Links - Blogspot
Creating Links to section of another webpage in blogger
You may also read:
Easy Navigation in Microsoft Word
Working with hyperlinks in MS Word
Meaning of links
As the name implies, links are interconnections between resources in a particular web page or other webpages and files. While links can be internal - within a website - they can also be external - between a webpage and the resources of another website. The internal links create dynamism and interactivity among a blog's resources and the sections of a blog page. Links help to improve navigation as they point to areas of needs that they have been built upon.
In a single webpage, sectional links are the most exciting and lively of all. You can navigate from the top to the middle or bottom and back to the top by clicking the links. You can equally fly-off to parts of the page that presents exactly what you want.
The links in some webpages are poorly built or not used at all. This ensures that the default top-to-bottom scrolling is observed to go through all the sections and parts of the page.
Creating internal links to a page section - Blogspot
Unlike basic webpages, the way sectional links are created on blogger take a somewhat different approach, though both make use of the id attribute for identification.
For a basic web page, you see something like this:
The above shows how sectional links are built. With the same approach, you can build links to other parts of the webpage, not just sections alone.
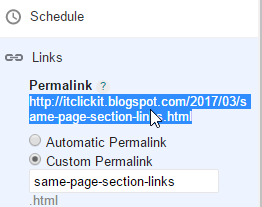
On blogger, however, you will need to specify the complete path (url) of the page while adding the id of the section you want to link to. If the page has not been published, you can copy the permalink by clicking on links at the right hand side of the publishing window. Highlight and copy the full path of the page or post.
Go to each element of the webpage you intend to link to and add the id attribute.
Highlight the linking object or text and click link at the top. The link window will open immediately. Paste the address you have copied and add the id of the section. E.g.
http://www.mybloggersite.com/2015/03/internal-links#first
This will create a link to the section of the page with the id "first".
Back to top
Go to:
 |
| Linking to sections |
The above shows how sectional links are built. With the same approach, you can build links to other parts of the webpage, not just sections alone.
On blogger, however, you will need to specify the complete path (url) of the page while adding the id of the section you want to link to. If the page has not been published, you can copy the permalink by clicking on links at the right hand side of the publishing window. Highlight and copy the full path of the page or post.
 |
| Copy Permalink |
Go to each element of the webpage you intend to link to and add the id attribute.
Remember that in a single webpage, the value of an id attribute can never and must not be the same. You may have as many ids as you want, but they must be unique - not the same.
Highlight the linking object or text and click link at the top. The link window will open immediately. Paste the address you have copied and add the id of the section. E.g.
http://www.mybloggersite.com/2015/03/internal-links#first
 |
| Adding the id attribute to the full url of the page |
This will create a link to the section of the page with the id "first".
Back to top
Go to:
Creating links to section of another webpage in blogger
Just as links can be created to the section of the same webpage, they can also be created to the section of another webpage. That implies that, when the webpage loads, it will not display from the top, instead it will display from the section it has been linked to. Let's assume it was linked to the bottom of another webpage, when loaded, the bottom of the linked webpage is what will be display in respect the screen size of the device used.
This technique is completely useful for directing readers and users to the section of another webpage that is most specific for giving them what they want.
For instance, I may have a webpage that talks about IT Tips and Tricks with the headings: History, staffs, services, strategy, Opportunities, etc. A reader who is interested in reading about the services offered will be directed to the services section of the page, eradicating the need to read all over the page from the beginning to the bottom or the need to scroll down to the services section.
Achieving this is not different from the approach used in building internal links in blogger. All you need to do, is to follow the full url of the page you are linking to and add the id attribute of the section you want to link to. Lets assume the url of the about page is, https://itclickit.blospot.com/p/about and the services sections is having the id services. A link to this section from another page will appear like this:
<a href="https://itclickit.blogspot.com/p/about#services">Check our services</a>
If you are using the link window, just enter the details of the link alone in the input field for the address and click ok to get it done.
Clicking Check our Services will take you to the services section located in the about page.
I guess you found lots of excitement here with this simple tip. Use it to direct the users of your blogspot to the sections you want and enhance how they navigate within the page and blog as a whole.
Don't forget to share your thoughts with us and others.
Happy blogging!
Go to:





No comments:
Post a Comment